Question/answer (FAQ)
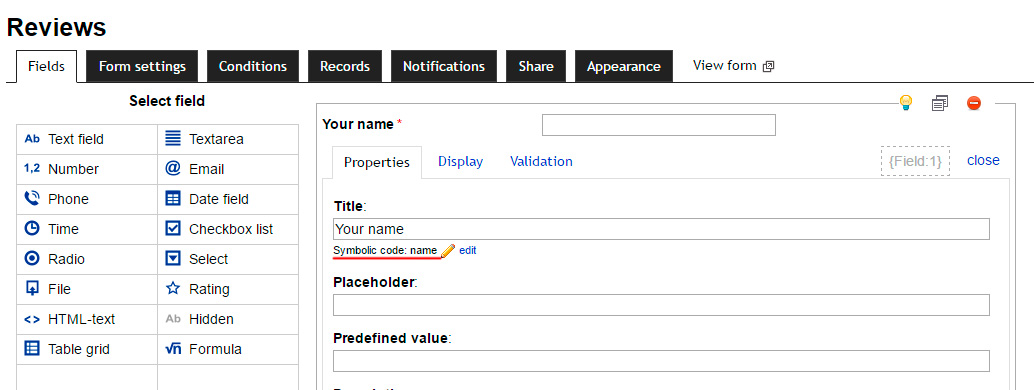
- Create form with fields and specify symbolic codes:
- Textarea (symbolic code: message);
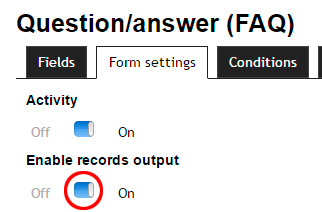
- Enable records output.

- Copy code below to any page of app. Site, or into theme templates, or any place in Webasyst, where Smarty is available.
{$form_id = SPECIFY YOUR FORM ID}
{$wa->multiform->form($form_id)}
{$records = $wa->multiform->records($form_id, ['code_as_key' => 1, 'show_files' => 1, 'records_per_page' => 5])}
{if $records.records}
<style>
.multiform-record-comment { clear: none; }
.multiform-record-comment > div { margin-bottom: 5px; }
.multiform-record-row { margin-bottom: 20px; }
.multiform-record-date { font-size: 0.8em; color: #999; margin-left: 10px; }
</style>
<script type="text/javascript">
(function($) {
$(function() {
$(".multiform-records-block .f-show-more-records").click(function() {
var that = $(this);
var block = that.closest(".multiform-records-block");
that.after("<i class='multiform-loading' style='display: inline-block'></i>");
$.post(location.href, { page_{$form_id}: parseInt(block.attr("data-page")) + 1 }, function(response) {
that.next(".multiform-loading").remove();
if (typeof response !== 'undefined') {
var html = $("<div></div>").html(response);
if (html.find(".multiform-records-block > .multiform-record-row").length) {
that.parent().before(html.find(".multiform-records-block > .multiform-record-row"));
block.attr("data-page", parseInt(block.attr("data-page")) + 1);
if (!html.find(".f-show-more-records").length) {
block.find(".f-show-more-records").parent().remove();
}
} else {
block.find(".f-show-more-records").parent().remove();
}
}
});
});
});
})(jQuery);
</script>
<div class="multiform-records-block" data-page="{$records.page}">
{foreach $records.records as $r}
{if !empty($r.fields)}
{$f = $r.fields}
<div class="multiform-record-row">
<div class="multiform-record-date">{$r.create_datetime|wa_datetime:'humandate'}</div>
<div class="multiform-record-comment">
<div><span style="color: #000; font-weight: 600">Question:</span> {$f['message'].value|escape}</div>
{if !empty($r.comments)}
{foreach $r.comments as $comment}
<div><span style="color: #000; font-weight: 600">Answer:</span> {$comment.comment}</div>
{break}
{/foreach}
{/if}
</div>
</div>
{/if}
{/foreach}
{if $records.page < $records.max_page}<div style="margin: 10px 0;text-align:center;"><a href="javascript:void(0)" title="Show more" class="f-show-more-records multiform-button-9-flat">Show more</a></div>{/if}
</div>
{/if}
 Web-forms
Web-forms