Reviews
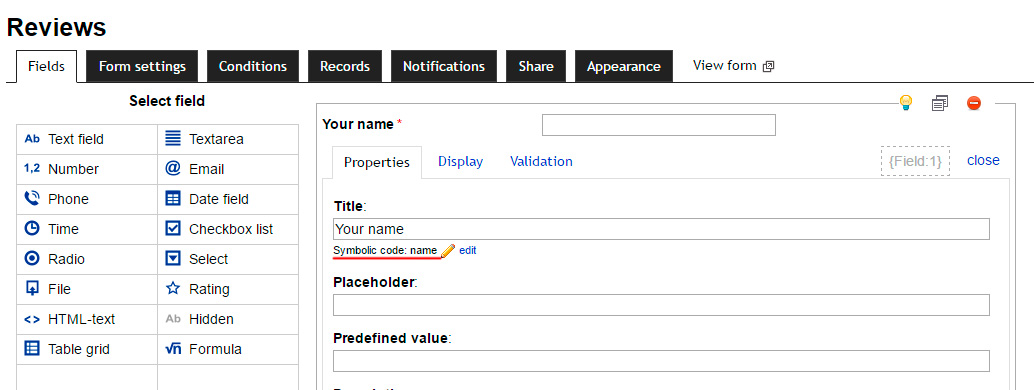
- Create form with fields and specify symbolic codes:
- Text field (symbolic code: name);
- Email (symbolic code: email);
- Textarea (symbolic code: message);
- File (symbolic code: image);
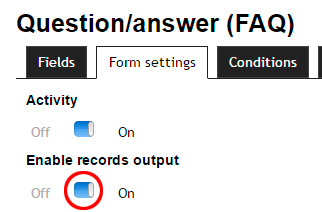
- Enable records output.

- Copy code below to any page of app. Site, or into theme templates, or any place in Webasyst, where Smarty is available.
{$form_id = SPECIFY YOUR FORM ID}
{$wa->multiform->form($form_id)}
{$records = $wa->multiform->records($form_id, ['code_as_key' => 1, 'show_files' => 1, 'records_per_page' => 5])}
{if $records.records}
<style>
.multiform-record-name, .multiform-record-date { display: inline-block; vertical-align: middle; }
.multiform-record-content, .multiform-record-comment { clear: none; }
.multiform-record-date { font-size: 0.8em; color: #999; margin-left: 10px; }
.multiform-record-name { font-weight: 600; }
.multiform-record-name.s-admin { background: #f9ff2d; padding: 1px 5px; color: #222; }
.multiform-record-row { margin-bottom: 20px; }
.multiform-record-row .multiform-record-row { padding-left: 50px; }
.multiform-record-row:after { content: ''; clear: both; display: block; }
.multiform-record-image { width: 100px; height: 100px; float: left; margin-right: 10px; position: relative; }
.multiform-record-image img { max-width:100%; max-height: 100%; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; border: 3px solid #ccc; left: 0; top: 0; right: 0; bottom: 0; margin: auto; }
</style>
<script type="text/javascript">
(function($) {
$(function() {
$(".multiform-records-block .f-show-more-records").click(function() {
var that = $(this);
var block = that.closest(".multiform-records-block");
that.after("<i class='multiform-loading' style='display: inline-block'></i>");
$.post(location.href, { page_{$form_id}: parseInt(block.attr("data-page")) + 1 }, function(response) {
that.next(".multiform-loading").remove();
if (typeof response !== 'undefined') {
var html = $("<div></div>").html(response);
if (html.find(".multiform-records-block > .multiform-record-row").length) {
that.parent().before(html.find(".multiform-records-block > .multiform-record-row"));
block.attr("data-page", parseInt(block.attr("data-page")) + 1);
if (!html.find(".f-show-more-records").length) {
block.find(".f-show-more-records").parent().remove();
}
} else {
block.find(".f-show-more-records").parent().remove();
}
}
});
});
});
})(jQuery)
</script>
<div class="multiform-records-block" data-page="{$records.page}">
{foreach $records.records as $r}
{if !empty($r.fields)}
{$f = $r.fields}
<div class="multiform-record-row">
<div class="multiform-record-image"><img src="{if !empty($f['image']) && !empty($f['image']['value'][0]['value'])}{$f['image']['value'][0]['value']}{else}{$wa_url}wa-content/img/userpic96.jpg{/if}" alt="{$f['name'].value|escape}"></div>
<div class="multiform-record-content">
<div class="multiform-record-name">{if !empty($f['email'].value)}<a href="mailto:{$f['email'].value}" title="Mail to {$f['name'].value|escape}">{/if}{$f['name'].value|escape}{if !empty($f['email'].value)}</a>{/if}</div><span class="multiform-record-date">{$r.create_datetime|wa_datetime:'humandate'}</span>
<div class="multiform-record-comment">{$f['message'].value|escape}</div>
</div>
{if !empty($r.comments)}
{foreach $r.comments as $comment}
<div class="multiform-record-row">
<div class="multiform-record-image"><img src="{$wa_url}wa-content/img/company96.jpg" alt="{$comment.name|escape}"></div>
<div class="multiform-record-content">
<div class="multiform-record-name s-admin">{$comment.name|escape}</div><span class="multiform-record-date">{$comment.create_datetime|wa_datetime:'humandate'}</span>
<div class="multiform-record-comment">{$comment.comment|escape}</div>
</div>
</div>
{/foreach}
{/if}
</div>
{/if}
{/foreach}
{if $records.page < $records.max_page}<div style="margin: 10px 0;text-align:center;"><a href="javascript:void(0)" title="Show more" class="f-show-more-records multiform-button-9-flat">Show more</a></div>{/if}
</div>
{/if}
 Web-forms
Web-forms